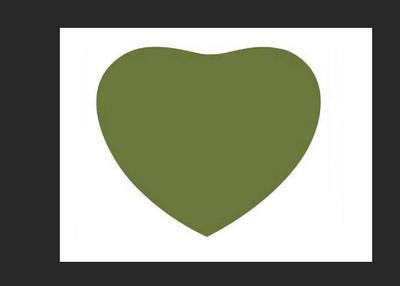
1、新建一個700像素*500像素的文件,設前景色為綠色,用鋼筆工具繪製出心的路徑,按住Ctrl+Enter鍵轉換為選區,填充顏色,如圖:

2、設前景色為深綠色,用鋼筆工具繪製出禮盒邊的輪廓,轉換為選區,填充顏色,如圖:

3、在心的上面繪製路徑,轉換選區。使用減淡工具,在屬性欄里設置高光,暴光度為30%,把選區內提亮,如圖:

4、在高光的下面繪製路徑,轉換選區,羽化半徑—2,使用加深工具,在屬性欄里設置中間調,暴光度為50%,把選區內的顏色加深,如圖:

5、在心的上面繪製路徑,轉換選區。羽化半徑—6,使用減淡工具,在屬性欄里設置高光,暴光度為30%,把選區內提亮,如圖:

6、在高光的下面繪製路徑,轉換選區,羽化半徑—10,使用加深工具,在屬性欄里設置中間調,暴光度為50%,把選區內的顏色加深,如圖:

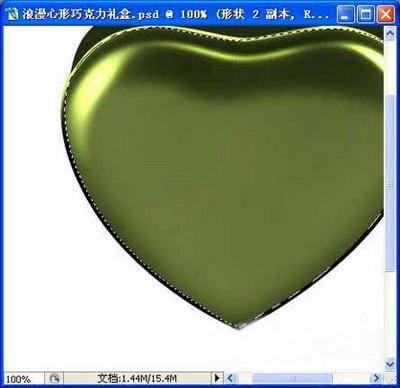
7、把心形載入選區,單擊選擇—修改—收縮—4,反選選區。使用加深工具,在屬性欄里設置中間調,暴光度為30%,把選區內的顏色加深,如圖:

8、後用減淡工具,在屬性欄里設置高光,暴光度為100%,把選區內的顏色減淡,(畫筆大小要設的小於加深的寬度),如圖:

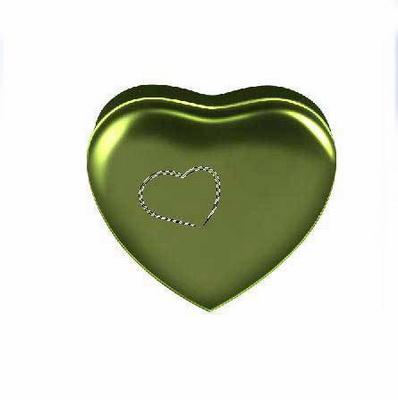
9、在心的上面繪製一個小的鏤空心形路徑,轉換選區。填充綠色顏色,如圖:

10、使用減淡工具,在屬性欄里設置高光,暴光度為100%,繪出三個高光點,如圖:

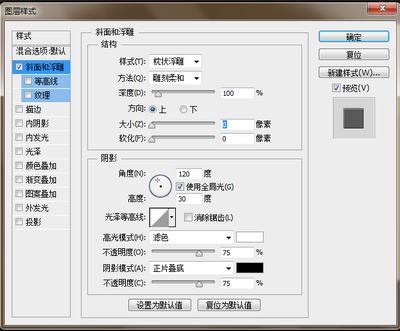
11、單擊圖層控制面板下方,「添加圖層樣式」命令,進行數值的設置,如圖:

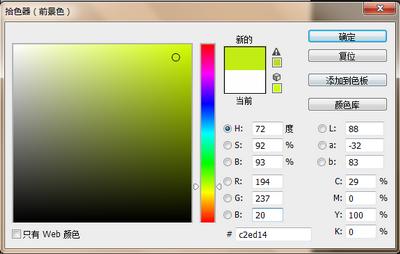
12、複製一個鏤空的心,調整好位置。前景色(RGB分別設置為194、237、20),如圖:

13、用文字工具寫上合適的字體,輸入文字,在圖層樣式中設置,如圖:

14、關閉背景層的眼睛,合併可見圖層,再複製一個禮盒,調整好位置,如圖:

15、再複製兩個禮盒,把不透明度設到10%,作為禮盒的倒影,調整好位置,如圖:

16、到這裡禮盒就做好了,換上你喜歡的背景圖片就完成了,如圖:

以上很詳細的介紹了使用Photoshop製作精美糖果包裝盒的方法,感興趣的童鞋們可以按照此方法試試,要是有不明白的一定留言,我會一一解答,想要素材的童鞋們可以留下郵箱,有時間會發親們。