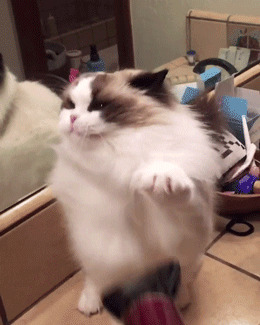
布偶貓在貓界中顏值是數一數二的,吸引了很多人飼養,但養久了,很多人新鮮感會消失,但聽我說,要是布偶貓養久了,最好別送人,會害了它~

出現應激反應
布偶貓雖然平時沒心沒肺的樣子,但真要換了主人, 很有可能會導致它們應激,一時新的環境適應不過來,貓咪失去了原來的主人,容易產生應激反應。
應激反應帶來的是,貓咪恐懼、焦慮、攻擊人等等症狀,嚴重的話,會要了貓命。

性情大變
當布偶貓習慣了和原主人的生活方式,那麼就會依賴上主人。
一旦你又突然將其送人了,布偶貓要適應新的環境和新的主人,它的生活方式也會有所改變,對於智商低的布偶貓來說是很難調整過來的,貓咪性情可能會發生大變,會變得膽小、怕生,也會走向另外一個極端,性情變得暴躁、容易發脾氣~

很難再對新主人付出真心
都說貓是不認主的,但是溫順愛主人的布偶貓,可不一樣,它們會認定自己的主人,陪伴著主人。
所以一旦你把布偶貓送養了,那麼它會非常難過,以至於對新的主人, 也不會上心,因為它很可能不再相信人類了~不會對你付出真心。

想要離家出走
布偶貓一旦養久了,它會對主人很忠誠,所以一旦你將其送養了,布偶貓也會很難過,在新的主人家,可能會不吃不喝,甚至還會有離家出走的表現,要是伺機逃走了,它可能就會流浪街頭,即便找不到原主人。

即便如此,但還是有人因為各種原因,不得不把布偶貓送養了,那麼收養了布偶貓的新主人該怎麼做才好呢?

-01 營造舒適安靜的環境
在接布偶貓回家後,一定要頻繁打攪它,讓它在紙箱或貓包里, 安靜地待著,室內環境保持安靜,讓它慢慢適應周圍的環境,安靜的環境對貓來說是很重要的~
否則會導致其害怕,甚至應激。

-02 適當地和布偶貓互動,培養感情
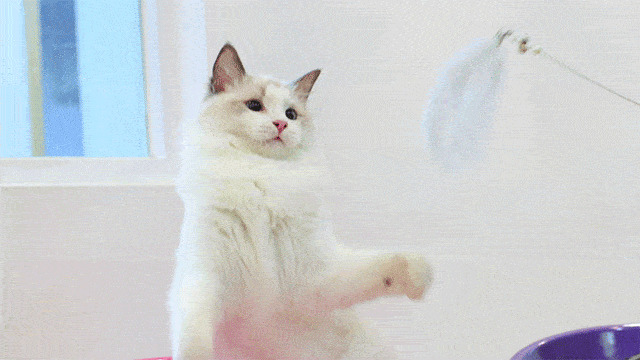
平時一定要和布偶貓互動,和它玩耍,它們捕捉欲望還是很強的,可以用逗貓棒逗逗它,讓它高興,在互動時給帶你美味的零食它,讓它高興,並漸漸信任你~

-03 給它好吃的食物, 增加它對你的好感~
食物對貓來說是很重要的,也是最能吸引到貓咪的,尤其是新鮮美味的食物,要是你能親自餵美味的食物給貪吃的布偶貓,那麼它一定會對你產生好感哦~

結語:
你會把養久的貓送給別人嗎?
歡迎評論區留言~